mobx概览
mobx是和redux一样用于对react进行状态管理,和redux相比,编写起来更加方便,简单。

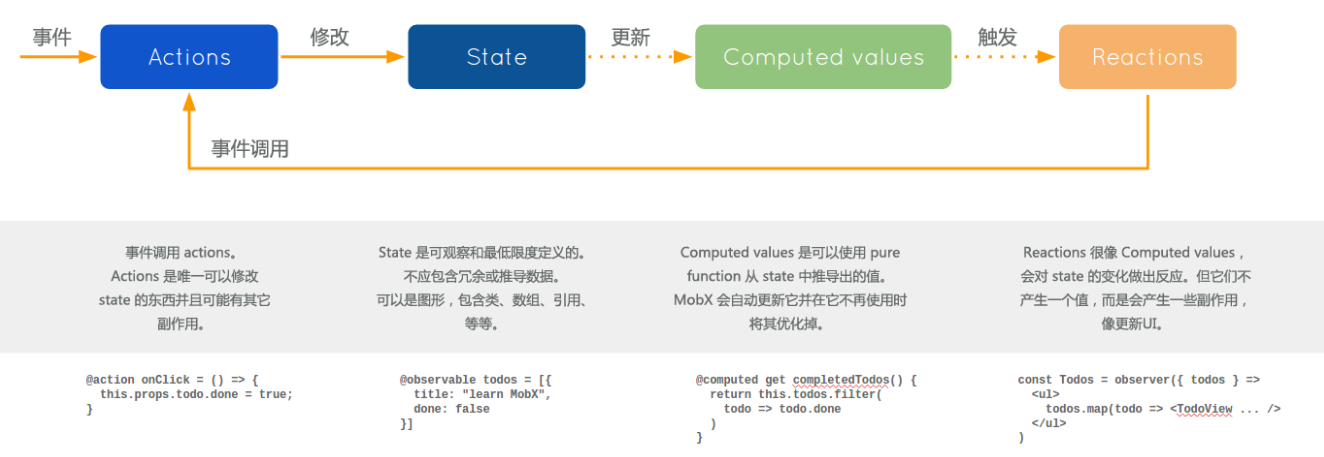
Action:事件触发,更改Store 里的数据。
State: 数据的存储。
Reaction:相当于UI的改变。
和redux最主要不同的地方就是action触发,直接修改数据,UI界面更新。背后的原理是proxy,在set 和get 相应的属性上进行截,所以observable对象或者数组中通过用. 或者[]访问的属性都可被检测到变化。
而不需像redux中需手动书写纯函数返回新的state。手动书写纯函数感觉太麻烦了~
在mobx中,所有的方法都可以采用decorator实现, 采用decorator则需要配置babel "@babel/plugin-proposal-decorators",个人更倾向于decorator,简单,快速,明了。
mobx主要的方法:
Observable:包含object,array, map,boxed value(原始值,函数,原型对象)。
autorun:一个响应式函数,自动运行,不会产生新的值,返回值为disposer,需手动回收,如打印日志。
computed:当需要通过另一个observable属性计算获取一个新值,如form表单中验证submit button 是否valid。
action:一般为事件触发,改变数据,异步采用runInAction(如async/await中)。
when:
when(()=>boolean, ()=> effect),当第一个函数执行为true时,才会执行第二个函数,且只执行一遍。reaction: 是对autorun更精确的响应,
reaction(() => data, (data, reaction) => { sideEffect }, options?),第一个函数用来追踪并返回数据作为第二个函数的输入。 不同于 autorun 的是当创建时效果 函数不会直接运行,只有在数据表达式首次返回一个新值后才会运行。 在执行效果函数时访问的任何observable都不会被追踪。
set vs extendObservable vs decorate
他们都可以对对象上还不存在的属性进行添加并observable
区别:
- set:
set(obj, key, val),如果要获取新添加的key值,必须使用get(obj, key),否则获取不到新加的属性值。 - extendObservable: 用在直接在目标实例上引入属性。4.x版本
object.keys或者for...in并不能自动获取添加的属性。在最新的版本中可以自动获取新加的属性。 - decorate:用在目标上的原型引入属性。
当然mobx建议最佳的方法就是使用Observable.map, 它本身创建的就是一个动态的映射关系。
注意点:
observable里的array并不是array对象,是mobx自己创建的一个类数组对象,并拥有相应的方法,如果需转为普通的array对象,则可以采用slice()方法。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!